Cadastro de Perfil via API Pública
Para mitigar riscos e reduzir o escopo de adequação à especificação PCI, recomendamos que os dados sensíveis sejam enviados para a plataforma Vindi diretamente a partir do browser do usuário através do método POST public/payment_profiles.
Segue abaixo um exemplo simples usando jQuery:
var profile = {
"holder_name": "José da Silva",
"card_expiration": "12/2018",
"card_number": "5167454851671773",
"card_cvv": "123",
"payment_method_code": "credit_card",
"payment_company_code": "mastercard"
}
$.ajax({
type: "POST",
url: "<https://app.vindi.com.br/api/v1/public/payment_profiles">,
dataType: "json",
headers: { "Authorization": "Basic " + btoa("CHAVE_PÚBLICA" + ":") },
data: profile
}).success(function(data) {
console.log(data);
alert(data.payment_profile.gateway_token);
}).error(function(request, status, error) {
console.log(error);
console.log(request.responseText);
alert('Erro ao cadastrar perfil de pagamento');
});O exemplo acima efetua o cadastro de um novo perfil de pagamento e retorna seu respectivo gateway_token que por sua vez deverá ser enviado para seu backend por um formulário e registrado através da API privada, informando o código do cliente:
POST <https://app.vindi.com.br/api/v1/payment_profiles>
{
"gateway_token": "5c303e1c-964d-4602-a62c-e9ea80ad7cc4",
"customer_id": 51,
"payment_method_code": "credit_card"
}Esta operação deve ser executada em até 5 minutos a partir do cadastro inicial, caso contrário o cartão será removido da plataforma Vindi.
Observe que, diferente do primeiro método de envio, a API pública permite que o cartão seja cadastrado sem que os dados trafeguem pelo seu servidor, porém ainda permite que você associe o cliente via backend. Embora o desenvolvimento seja consideravelmente trabalhoso, os riscos são drasticamente reduzidos.
A API pública é suportada apenas pelo browsers compatíveis com a especificação CORS.
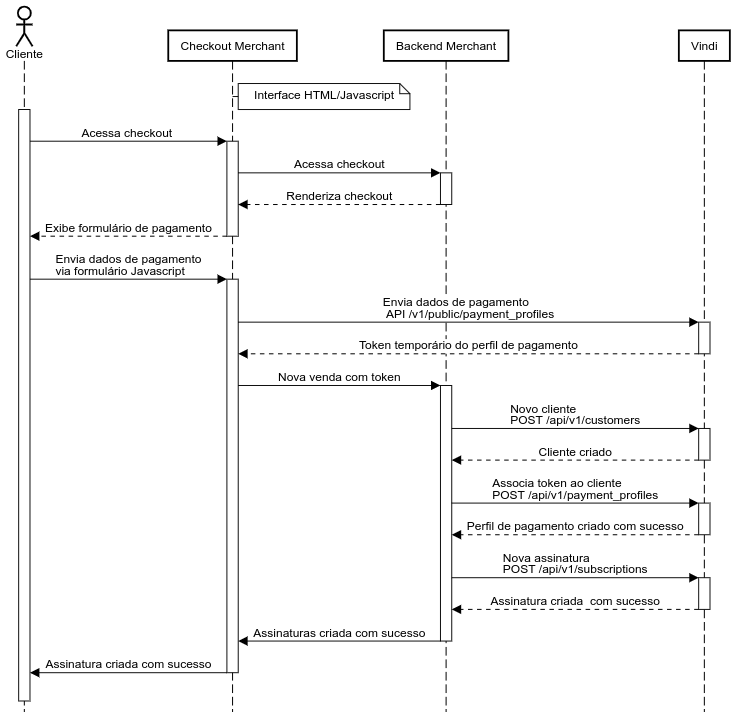
Resumo do fluxo da API públicaO diagrama abaixo exibe um exemplo do fluxo da comunicação entre os componentes envolvidos:
- Cliente: Usuário que acessa a loja e deseja efetuar uma compra;
- Checkout Merchant: Interface web fornecida pela loja para preenchimento das informações de pagamento;
- Backend Merchant: Aplicação web que recebe e processa as requisições do checkout frontend;
- Vindi: Plataforma responsável pela gestão de pagamentos e assinaturas.

Updated 13 days ago
